乌德勒支历史学会
荷兰乌德勒支的历史学会 Oud Utrecht 的网站本身看起来有些古老。该网站内容完全更新,但设计较为暗淡,坦白说,有点忧郁。他们需要一次全面的重新设计,以刷新形象并吸引更大的(或许更年轻的)受众。
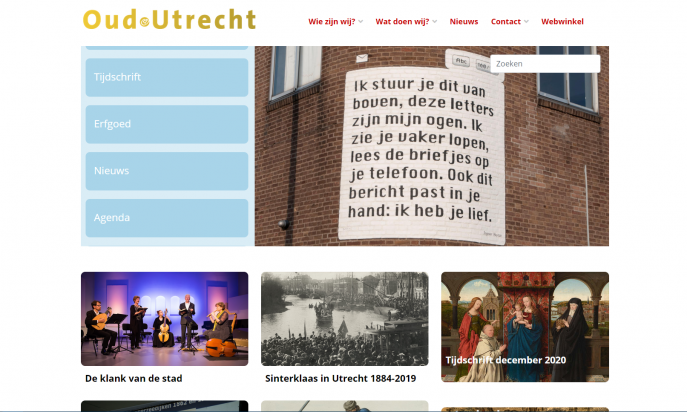
Oud Utrecht 的设计师 Jeroen 创建了一个详细的设计,其中包含一些有趣的挑战,例如首页的新闻区块有三种不同的文章样式,以及一个带有滚动垂直幻灯片菜单的页头,加上随机照片或文章的完整文本图片。
Jeroen 还为网站结构制作了一个流程图。我们光看这张图就有点头晕,于是安排了一次会议,以了解他们的想法、他们认为重要的内容、他们自己能做什么以及可用性标准是什么。
这次会议是一个很好的开始。我们与 Jeroen 和 Oud Utrecht 的 Martijn 确实很投缘,一起审查了流程图和设计,提出问题,回答问题,喝了无数杯茶,吃了大量焦糖华夫饼,会议结束后,我们感觉已经充分准备好开始工作了。
在接下来的几周里,我们根据流程图调整了网站结构。在我们最喜欢的框架 Helix Ultimate 中,我们基于设计创建了一个模板。为每种页面类型创建了其自己的布局。最大的挑战是多文章页面。为此我们使用了 Regular Labs 的 Articles Anywhere 扩展。这个扩展可以让你以各种方式在任何位置显示(文章的部分内容),这使得遵循那些页面的设计变得容易得多。
主页显示一个包含十二条新闻的新闻区块。对于每条新闻,内容管理员可以通过点击自定义字段中的一个选项来选择三种布局之一。如果他们不喜欢当前的布局,可以同样轻松地进行更改。
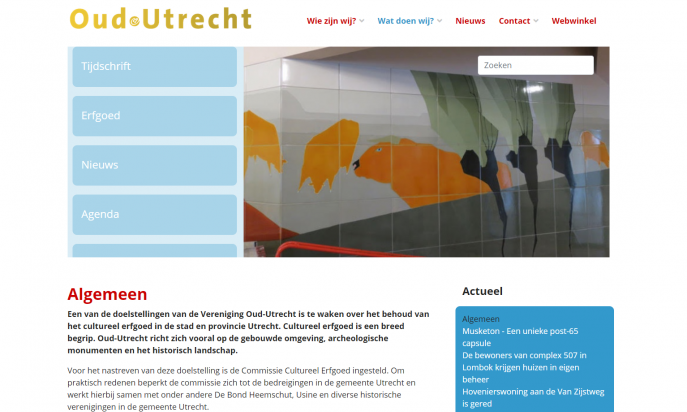
每个页面的照片头部会加载文章的完整文本图片(如果是单篇文章页面)或从文件夹中随机选择一张图片。照片旁边是一个动态滚动菜单,包含链接到网站最重要部分的链接。为了实现这一点,我们创建了一个覆盖,确保所有内容正确加载。
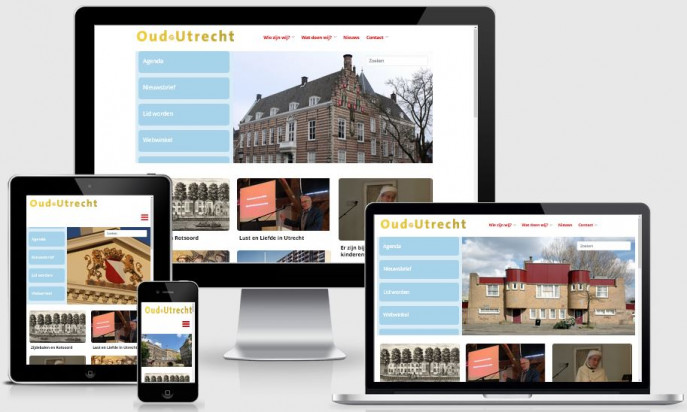
总的来说,这是一个非常有趣的项目,成果令人满意。
Jeroen 还为网站结构制作了一个流程图。我们光看这张图就有点头晕,于是安排了一次会议,以了解他们的想法、他们认为重要的内容、他们自己能做什么以及可用性标准是什么。
这次会议是一个很好的开始。我们与 Jeroen 和 Oud Utrecht 的 Martijn 确实很投缘,一起审查了流程图和设计,提出问题,回答问题,喝了无数杯茶,吃了大量焦糖华夫饼,会议结束后,我们感觉已经充分准备好开始工作了。
在接下来的几周里,我们根据流程图调整了网站结构。在我们最喜欢的框架 Helix Ultimate 中,我们基于设计创建了一个模板。为每种页面类型创建了其自己的布局。最大的挑战是多文章页面。为此我们使用了 Regular Labs 的 Articles Anywhere 扩展。这个扩展可以让你以各种方式在任何位置显示(文章的部分内容),这使得遵循那些页面的设计变得容易得多。
主页显示一个包含十二条新闻的新闻区块。对于每条新闻,内容管理员可以通过点击自定义字段中的一个选项来选择三种布局之一。如果他们不喜欢当前的布局,可以同样轻松地进行更改。
每个页面的照片头部会加载文章的完整文本图片(如果是单篇文章页面)或从文件夹中随机选择一张图片。照片旁边是一个动态滚动菜单,包含链接到网站最重要部分的链接。为了实现这一点,我们创建了一个覆盖,确保所有内容正确加载。
总的来说,这是一个非常有趣的项目,成果令人满意。